웹 프로그래밍의 개념
파이썬 웹 프레임워크인 Flask를 사용한 웹 프로그래밍에 들어가기에 앞서, 웹 프로그래밍이 무엇인지 간단하게 개념을 정리하고 넘어가기 위한 공부를 진행했다.
🚨 부정확한 설명 주의! 🚨
유튜브 채널 영상들 및 위키피디아를 바탕으로 정말 빠르게 개념만 훑고 가는 식으로 진행했기에 기록한 내용이 다소 부정확할 수 있다. 나중에 어느 정도 성장하고 다시 개념 복습겸 돌아와서 다시 체크해보자!
웹 프로그래밍의 두 영역
- 프론트엔드: 사용자가 마주하는 클라이언트 사이드의 프로그래밍 영역
- 백엔드: 클라이언트의 요청을 받아 실행하는 프로세스와 관련된 서버 및 데이터베이스 사이드의 프로그래밍 영역
프론트엔드에서 사용되는 언어
- html: 웹페이지의 뼈대를 만들어주는 언어. 구조를 설명하는 정도의 역할 밖에 못하기 때문에 프로그래밍 언어가 아닌 마크업 랭귀지라고 한다.
- css: 웹페이지에 스타일을 입혀주는 언어. html과 마찬가지로 기능을 구현하는 언어가 아니기 때문에 프로그래밍 언어가 아니며, 마크업 랭귀지 또는 스타일 랭귀지라고 한다.
- javascript: 웹페이지의 동적 표현을 구현해내는 로직이 포함된 프로그래밍 언어(!) 최근에는 백엔드에서도 사용하는 경우가 많아졌다.
백엔드에서 사용되는 언어
- js를 포함하여 java, go, php, python, kotlin 등 다양한 프로그래밍 언어를 서버 개발에 사용할 수 있다.
웹의 동작 방식
정적 웹 (Static Website)
언제 접속하더라도 고정된 형태의 페이지를 출력하기 위해 같은 리소스를 전달해주는 웹사이트. 말그대로 정적이며, 보이는 컨텐츠 그대로 데이터가 서버에 저장되어 있다.
접속할 때마다 한 번에 페이지를 출력하기 위한 모든 리소스를 건네주며 데이터를 전달하고 나면 새로고침을 하고 새로운 데이터를 받아오지 않는 이상 페이지가 변하지 않음.
기업 소개 사이트처럼 보여지는 내용이 자주 바뀌지 않아도 되거나 오래된 웹사이트들만 정적 웹을 사용할 것이라고 생각할 수 있지만, DB를 사용하지 않고도 사이트를 관리할 수 있는 장점이 있어 최근에는 정적 블로그도 많이 사용된다. 예) 깃허브 블로그..!
동적 웹 (Dynamic Website)
기본적인 틀은 고정되어 있지만 보여주는 내용은 DB와 javascript 등을 통해 그 때 그 때 업데이트하여 전달해주는 웹사이트. 요청정보를 처리한 후에 제작된 html 문서를 클라이언트에게 전송한다.
상황, 시간, 요청 등에 따라 다른 웹 페이지를 보게되며, 같은 페이지라도 사용자마다 다른 결과의 웹 페이지를 서버에 요청하고 받을 수도 있다.
SPA (Single Page Application)
페이지 생성을 위한 리소스를 서버에서 처리하여 전달하던 기존 어플리케이션과는 달리 화면 구성에 필요한 모든 리소스를 클라이언트가 가진상태에서 단일 페이지로 구현하는 방식. 모든 정적 리소스를 한번에 다운로드한 이후 매번 페이지 새로고침을 하지 않고도 필요한 부분에 대한 데이터만 그때그때 서버로부터 전달받아서 페이지를 갱신할 수 있다.
최초 접속시 리소스를 모두 가져오기 때문에 첫 페이지 로딩시간이 길다는 단점이 있지만 이후의 페이지에서는 속도가 더 빠르며 PC, 모바일 웹, 모바일 어플리케이션 상관없이 공통된 데이터를 전달하여 각 기기에 맞는 화면을 만들어낼 수 있다.
웹 프레임워크
웹 개발을 기초부터 모두 진행하기에는 많은 리소스가 필요하기 때문에 웹 개발을 보다 빠르고 편리하게 할 수 있도록 미리 구축되어 있는 개발환경을 제공해주는 것이 웹 프레임워크다.
⇒ 라이브러리와의 차이
- 이미 작성되어 있는 코드를 사용한다는 점에서 라이브러리와 프레임워크는 비슷하다. 하지만 라이브러리는 필요한 기능을 코드 작성자가 필요할 때마다 불러와서 사용하는 것으로, 용도에 따라 그때그때 사용할 기능을 갖춰놓은 것이기 때문에 라이브러리는 추후에 필요에 따라 대체하는 것이 간편하다.
- 프레임워크는 코드 작성자를 위한 환경을 구축해놓은 것이기 때문에 미리 정해진 규격이 있고 코드 작성자가 이 규격, 규칙에 맞춰서 개발을 해야한다. 틀이 정해져 있고 여기에 맞춰서 코드를 작성해놓기 때문에 나중에 변경이 어렵다.
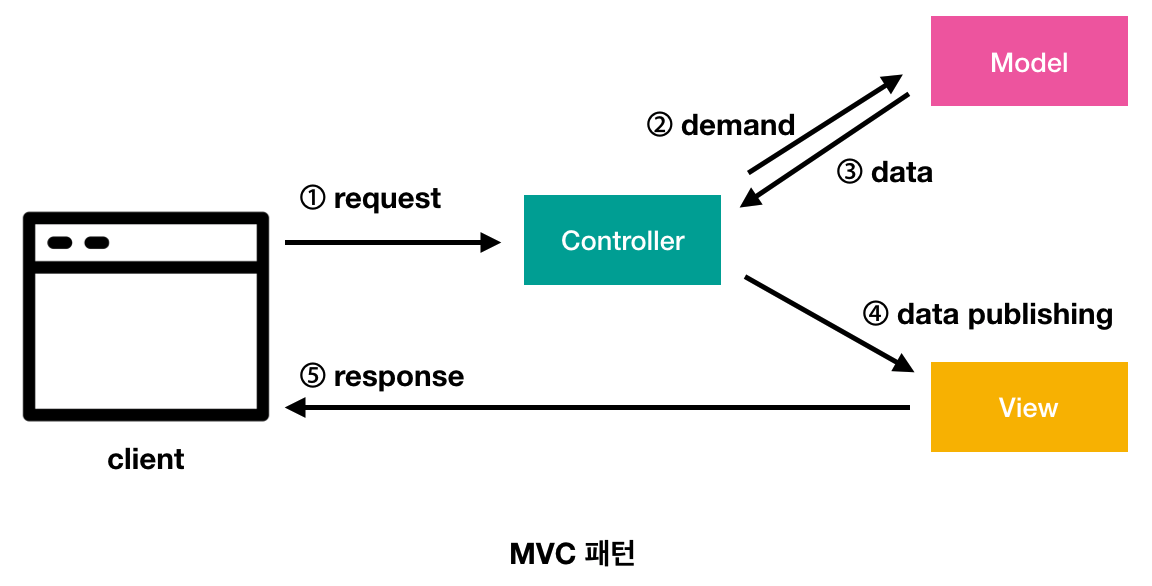
MVC 웹 프레임워크
Model, View, Controller의 구조를 가진 프레임워크
- Model : 데이터를 저장하고 불러오고 형식을 지정하는 파트. VO, DAO, Service 등이 모델에 속한다.
- View: 데이터를 사용자를 위해 시각화해주는 파트. html과 css 파일 등이 view에 속한다.
- Controller: Model과 View를 연결하고 제어하는 파트. route 파일과 같은 부분이 컨트롤러에 속하며 프로그래밍의 대부분을 차지한다.

MVC 프레임워크를 사용하면 정적/동적 웹을 구현할 수 있으며, 서버쪽의 기능을 구현해주기 때문에 백엔드 프레임워크라고도 볼 수 있다.
대표적인 MVC 프레임워크:
-
JavaScript: Express
-
PHP: Laravel
-
Java: Spring
-
C#: ASP.NET
-
Ruby: Ruby on Rails
-
Python: Django, Flask
⇒ 장고와 플라스크 중 무엇을 쓰는 게 좋을까?
- Flask = Micro Web Framework: 정말 필요한 기능만 갖추고 있기 때문에 제공되는 기능의 양은 적지만 속도가 빠르고 커스터마이징에 용이하다. 보안상의 문제점은 있을 수 있지만 필요한 라이브러리를 추가해가며 커스터마이징 하는 과정에서 각 기능에 대한 이해력을 높일 수 있기 때문에 공부를 하는 단계에 있다면 Flask를 사용하는 것이 도움이 많이 된다.
- Django: 풀스택 프레임워크. 모든 것이 Django 프레임워크 규격에 맞춰서 정해져 있다. 그만큼 사용하기 더 편리하고 많은 기능들이 제공되며 안정적이다. 다만 제공되는 기능이 많고 큰 만큼 속도가 느린 단점이 존재.
SPA 프론트엔드 웹 프레임워크
앞서 소개했던 SPA 방식의 웹 구현을 위한 프레임워크
ajax (asynchronous javascript and xml, 비동기화 자바스크립트 & xml)의 등장으로 매번 새로고침을 하지 않고도 사용자의 동작에 따라 페이지를 변경시킬 수 있게 되었다. 그래서 ajax를 활용하여 나온 프레임워크가 SPA 프레임워크.
PC, 모바일 웹, 모바일 어플리케이션 별로 별도의 렌더링 작업을 하지 않아도 되도록 코드 렌더링을 서버가 하는 것이아니라 브라우저에서 하도록 만들어주기 때문에 백엔드가 아닌 프론트엔드 프레임워크이다.
대표 프레임워크:
- Angular
- React
- Vue

댓글남기기